Animation & Motion Graphics
I sometimes like to animate stuff…
Most used 3D design app on the internet – Autodesk Tinkercad. Logo designed in collaboration with the amazing Amy Phillips and Autodesk's brand department. Seen above is a prototype of the website loader which was also eventually utilized in promotional videos, too. The animation concept here was kept simple for a reason, just like the app itself. It was meant to have similar quirkiness of train/airport split-flap displays. A tiny bit of elasticity was added to ease things up, and make the motion feel more fluid.
Unfortunately I couldn't track down the original father/mother of the 123D bot, but as a lead community designer for their new (at the time) consumer offering, I decided to give it (the 123D bot) a rebirth by animating every single piece of its body. It looks simpler than it actually is. It now has feelings, too…

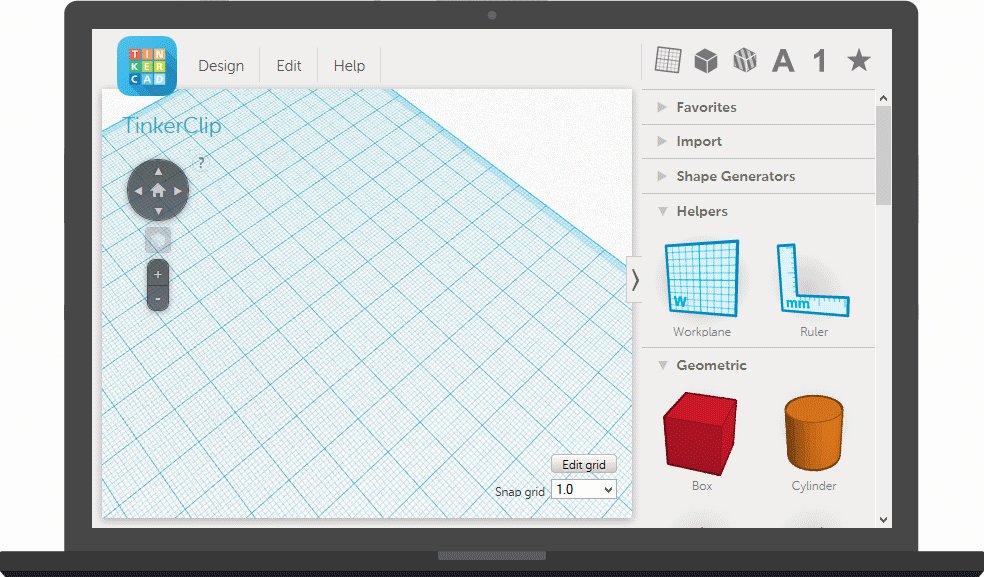
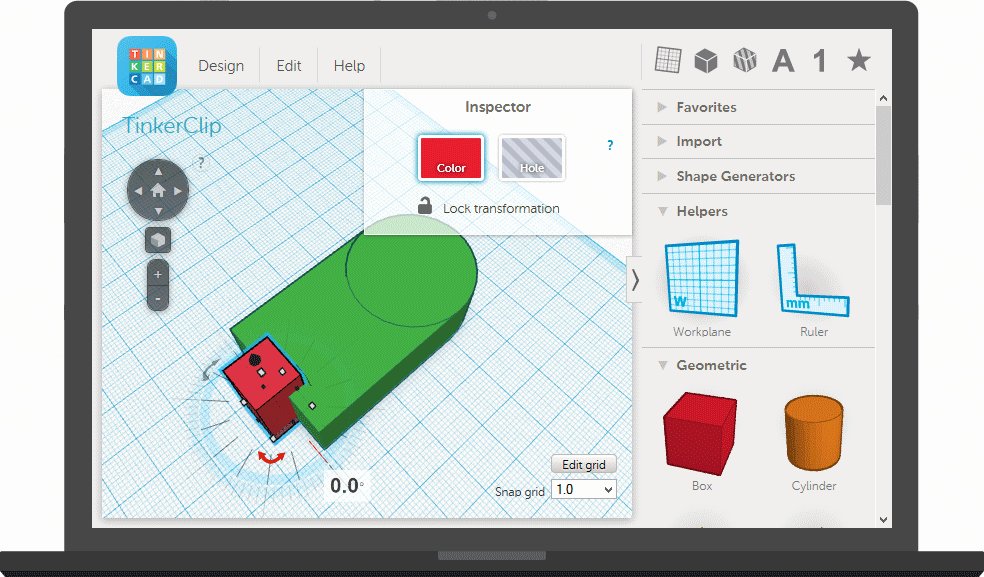
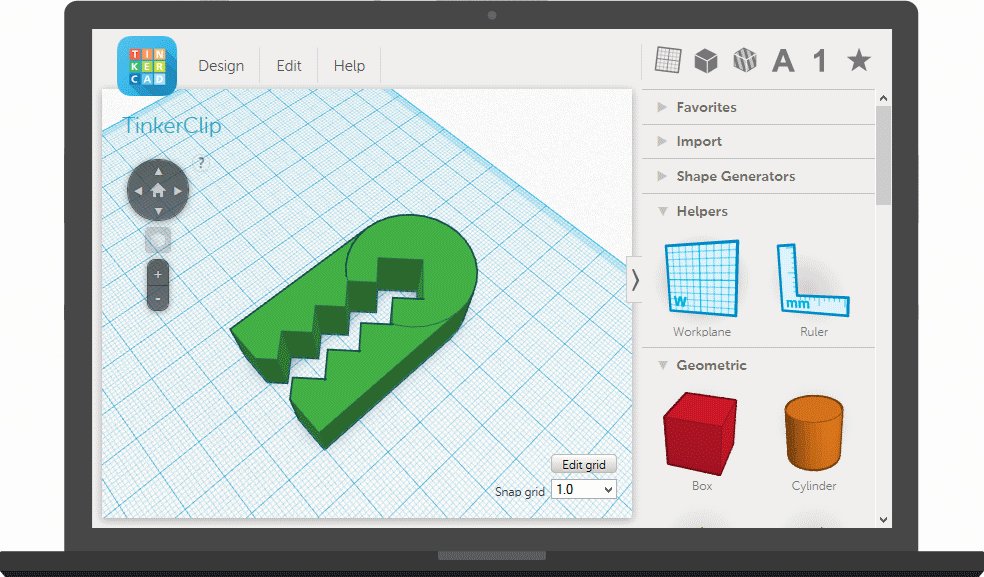
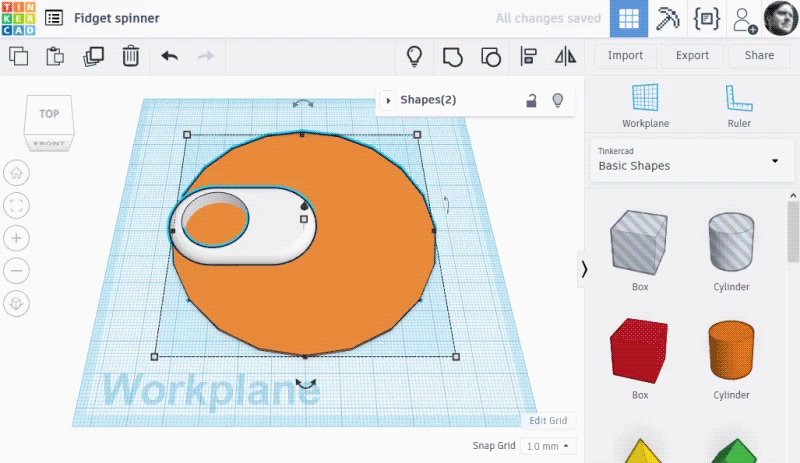
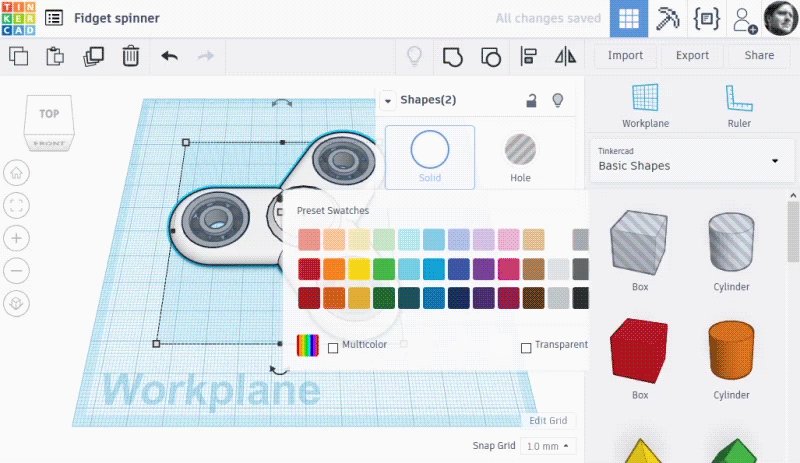
…Although this animation looks extremely simple at first glance, you guessed it, it is very much purposeful, and was anything but a simple screen recording. Built very thoughtfully, frame-by-frame, using Photoshop and then packaged in After Effects.
The simplicity of carrying a single idea/action per frame, while concisely summarizing what is meant to look like a very simple, straightforward process is responsible for nearly doubling Tinkercad's conversion rate.

Subjects chosen for these official Tinkercad animations were to be easily recognized and easily replicated. In most cases they would be useful, too… Overarching idea with these animations was to show off the product in-action, which, for some strange reason, every single designer before and after me tried to convey via other graphic means using other graphical styles.
I believe Tinkercad has the most unique and recognizable app design in the history of not only 3D design apps, but apps in general. The thing sells itself! Duh!
“Internal” UX/UI presentation for Autodesk, that’s more fun and visual in its nature. In this case, I'm presenting a redesign to a detail page/template of the website, which happens to be the most used page on site. Big project this one was… I even created the soundtrack for it! ;)

How do you portray the patented D2A Sound Emergence design that emits sound into all four directions? This was my idea that went into the Kickstarter presentation video. Created using After Effects and the Radio Waves effect + some masking.

Animated desktop wallpaper for a tea company. Every single branch on the tree slightly moves by gusts of wind, as does the grass. A flock of birds flies over as a group of elephans slowly marches across. Welcome to Africa.
Enjoyed what you saw? Stay updated by following me.